
عینک واقعیت مجازی چیست؟
عینکهای واقعیت مجازی یک نوآوری جدید در دنیای گجتهای پوشیدنی به حساب میآید. در حقیقت عینک واقعیت مجازی این قا...
تکنولوژیاستفاده از ویژوال استودیو کد داخل مرورگر : ازین به بعد میتوانید از این IDE داخل مرورگرتان استفاده کنید. مایکروسافت نسخه بدون نیاز به نصب این نرم افزار محبوب دسکتاپ رو که ابزاری برای توسعه است را ارائه داده است. ولی هشدارهایی وجود دارند.
مایکروسافت اعلام کرد که توسعه دهندگانی که از ویژوال استودیو استفاده می کنند ازین به بعد میتوانند داخل مرورگر ازین نرم افزار استفاده کنند. به زبانی دیگر شرکت رِدموند این این امکان را برای همه فراهم کرد تا ازین محیط یکپارچه توسعه سبک وزن بدون دانلود و نصب آن استفاده کنند.
برای شروع باید از طریق مرورگر محبوبتان وارد لینک vscode.dev شوید.
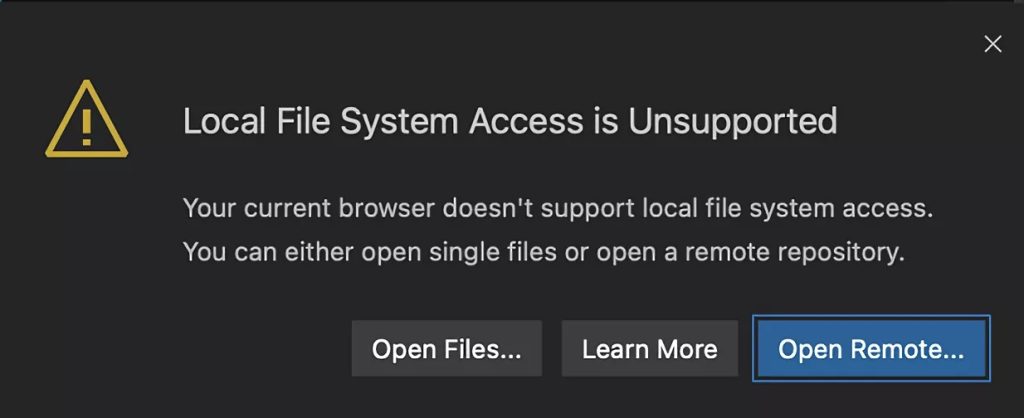
اگر از Google Chrome و یا Microsoft Edge استفاده می کنید، میتوانید مستقیما با فایل های محلی کار کنید چون هردو مرورگر از File System Access API پشتیبانی میکنند.
اگر بخواهید با دیگر مرورگرها کار کنید بایستی تک تک فایل کدها را دانلود و آپلود کنید. که الان خیلی به صرفه نیست.

چون این یک Webapp است، نسبت به نرم افزار دسکتاپ محدودیت هایی دارد.
با این حال میتوانید از text-based completions یا code syntax و bracket pair colorization استفاده کنید. که باتوجه محدودیت های محیط Sanbox تب مرورگر غافلگیر کننده نیست.
ولی وقتی صحبت از Web app ها میشود، میتوانید آنها را در Vscode برای وب بسازید و از ابزارهای مرورگر برای دیباگ کردن استفاده کنید.
اگر در حال استفاده از زبان های TypeScript ، JavaScript و Python هستید، می توانید از single file completions ، semantic highlighting و …. استفاده کنید.
شما به افزونه های سفارشی سازی UI ، اسنیپت ها و Key map ها دسترسی خواهید داشت. و تنظیمات آنها با دسکتاپ، مرورگر و فضای کد گیت هاب شما سینک خواهد شد.
طی مرور زمان، افزونه ها با اهدافی مانند ویرایش عکس نیز برای استفاده در مرورگر موجود خواهد شد.
ویژوال استودیو کد نسخه سبک تر ویژوال استودیو است که شرکت هایی مانند فیسبوک با موفقیت از آن برای توسعه های داخلی خود از آن استفاده میکنند. پس سوالی طبیعی پیش می آید. این نسخه سبک تر از پیش برای چیست؟
به عنوان مثال، میتوانید روی تبلت هایی مانند آیپد پرو یا کروم بوک ، کد ویرایش کنید.همچنین از Live Share پشتیبانی میکند.
منبع : TechSpot